在 Dawn 主题中,产品表单实际上是在 buy-buttons.liquid 组件中。让我们按步骤来操作
首先,找到 buy-buttons.liquid 文件,它应该位于:
sections/buy-buttons.liquid在这个文件中,找到 product-form 类的 div,通常看起来像这样:
<div class="product-form">
{%- form 'product',
product,
id: product_form_id,
class: 'form',
novalidate: 'novalidate',
data-type: 'add-to-cart-form'
-%}在这个表单中,在变体选择器之后、添加到购物车按钮之前添加自定义字段:
{%- if gift_card_recipient_feature_active -%}
{%- render 'gift-card-recipient-form', product: product, form: form, section: section -%}
{%- endif -%}
<!-- 在这里添加自定义字段 开始 -->
{%- if gift_card_recipient_feature_active -%}
{%- render 'gift-card-recipient-form', product: product, form: form, section: section -%}
{%- endif -%}
<style>
.custom-options-container {
margin: 15px 0;
font-family: var(--font-body-family);
}
.option-section {
margin-bottom: 15px;
padding: 12px;
background: rgba(var(--color-foreground), 0.03);
border-radius: 6px;
border: 1px solid rgba(var(--color-foreground), 0.08);
}
.option-title {
font-size: 1.3rem;
font-weight: 500;
color: rgba(var(--color-foreground), 0.9);
margin-bottom: 8px;
}
.options-group {
display: flex;
flex-direction: column;
gap: 8px;
}
.option-label {
display: flex;
align-items: flex-start;
gap: 8px;
color: rgba(var(--color-foreground), 0.85);
cursor: pointer;
padding: 6px;
font-size: 1.3rem;
}
.fragrance-options {
display: flex;
flex-direction: row;
justify-content: space-between;
gap: 10px;
}
.fragrance-option {
flex: 1;
display: flex;
align-items: center;
gap: 6px;
padding: 6px 10px;
background: rgba(var(--color-foreground), 0.03);
border-radius: 4px;
cursor: pointer;
font-size: 1.3rem;
color: rgba(var(--color-foreground), 0.85);
}
.custom-note-field {
display: none;
margin-top: 8px;
padding-left: 24px;
}
.custom-note-field.active {
display: block;
animation: fadeIn 0.3s ease;
}
.custom-note-field textarea {
width: 100%;
min-height: 60px;
padding: 8px;
background: rgba(var(--color-foreground), 0.03);
border: 1px solid rgba(var(--color-foreground), 0.1);
border-radius: 4px;
color: rgba(var(--color-foreground), 0.9);
font-size: 1.2rem;
line-height: 1.4;
resize: vertical;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(-5px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
</style>
<!-- 自定义选项开始 -->
<div class="custom-options-container">
<div class="option-section love-note-section">
<div class="option-title">
<span>💌 Love Note</span>
</div>
<div class="options-group">
<label class="option-label">
<input
type="radio"
name="properties[Love_Note_Type]"
value="default"
checked
>
<span>"Every moment with you is a treasure I'll always cherish."</span>
</label>
<label class="option-label">
<input
type="radio"
name="properties[Love_Note_Type]"
value="Custom Message"
>
<span>Custom Message</span>
</label>
<div class="custom-note-field" id="customNoteField-{{ section.id }}">
<textarea
name="properties[Love_Note]"
placeholder="Enter your custom message..."
maxlength="200"
></textarea>
</div>
</div>
</div>
<div class="option-section fragrance-section">
<div class="option-title">
<span>🌸 Fragrance Card</span>
</div>
<div class="fragrance-options">
<label class="fragrance-option">
<input
type="radio"
name="properties[Fragrance_Type]"
value="default"
checked
>
<span>Default</span>
</label>
<label class="fragrance-option">
<input
type="radio"
name="properties[Fragrance_Type]"
value="neutral"
>
<span>Neutral</span>
</label>
<label class="fragrance-option">
<input
type="radio"
name="properties[Fragrance_Type]"
value="none"
>
<span>None</span>
</label>
</div>
</div>
<!-- 隐藏的默认消息输入框 -->
<input
type="hidden"
name="properties[Love_Note]"
id="loveNoteInput-{{ section.id }}"
value="Every moment with you is a treasure I'll always cherish."
>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const sections = document.querySelectorAll('.custom-options-container');
const DEFAULT_MESSAGE = "Every moment with you is a treasure I'll always cherish.";
sections.forEach(section => {
const sectionId = section.closest('product-form').dataset.sectionId;
const loveNoteInputs = section.querySelectorAll('input[name="properties[Love_Note_Type]"]');
const customNoteField = document.getElementById(`customNoteField-${sectionId}`);
const customNoteTextarea = customNoteField.querySelector('textarea');
const loveNoteInput = document.getElementById(`loveNoteInput-${sectionId}`);
// 初始化时设置默认消息
loveNoteInput.value = DEFAULT_MESSAGE;
loveNoteInputs.forEach(input => {
input.addEventListener('change', function() {
if (this.value === 'Custom Message') {
// 显示自定义消息输入框
customNoteField.classList.add('active');
customNoteTextarea.focus();
// 如果已经有自定义消息,使用它
if (customNoteTextarea.value.trim()) {
loveNoteInput.value = customNoteTextarea.value.trim();
} else {
loveNoteInput.value = ''; // 清空值等待用户输入
}
} else {
// 隐藏自定义消息输入框并设置默认消息
customNoteField.classList.remove('active');
loveNoteInput.value = DEFAULT_MESSAGE;
customNoteTextarea.value = ''; // 清空自定义消息
}
});
});
// 监听自定义消息输入
customNoteTextarea.addEventListener('input', function() {
if (this.value.trim()) {
loveNoteInput.value = this.value.trim();
}
});
});
});
</script>
<!-- 自定义选项结束 -->
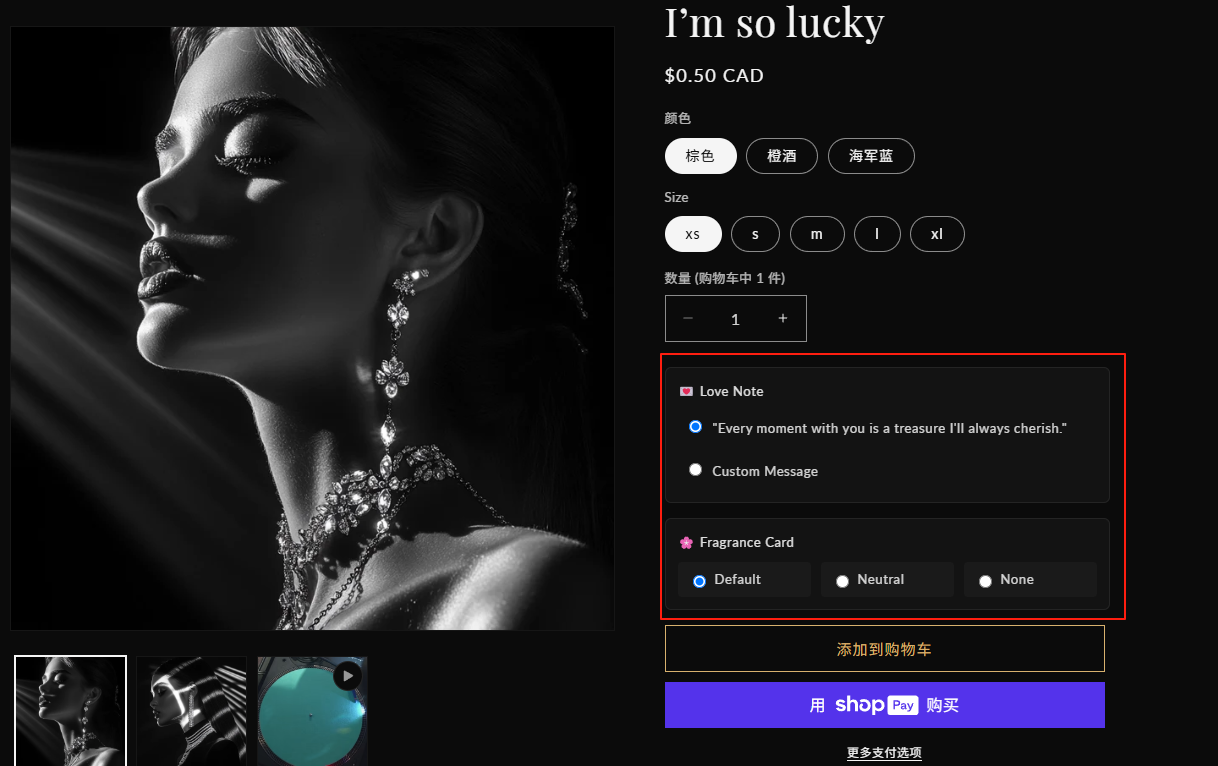
<div class="product-form__buttons">效果如图: